Template Designer tour
The Template designer is used to create a variety of custom content, such as:

- Automobile dealership signs
- Business intelligence dashboards
- Corporate messages
- Financial market information boards
- Flight departure and arrival displays
- Hotel lobby digital signage
- Message boards
- Restaurant digital signage menu boards
- Travel information signs
- And many others…
Click here for the Template Designer video tutorial.
Supported content
Templates support the following content:
- Typed-in text
- Geometric shapes (rectangles, ellipses)
- Current date
- Current time
- Data tables (datagrid) – RSS, MediaRSS, XML, Twitter, Facebook, Google Calendar
- Custom backgrounds (solid color, images)
- Image overlays (logos, transparent PNG images)
- Playlist zones
- Media zones (all supported content types, including templates)
- Individual data fields – RSS, MediaRSS, XML, Twitter, Facebook, Google Calendar
You can add any number of the content listed above to any template.
Supported layouts
Templates automatically adapt to the player’s screen settings, including different screen orientations (portrait or landscape).
Multiple displays are also supported. With multi-display layouts, you can create designs that span all available displays with multiple playlist or media zones as needed.
Creating a new template
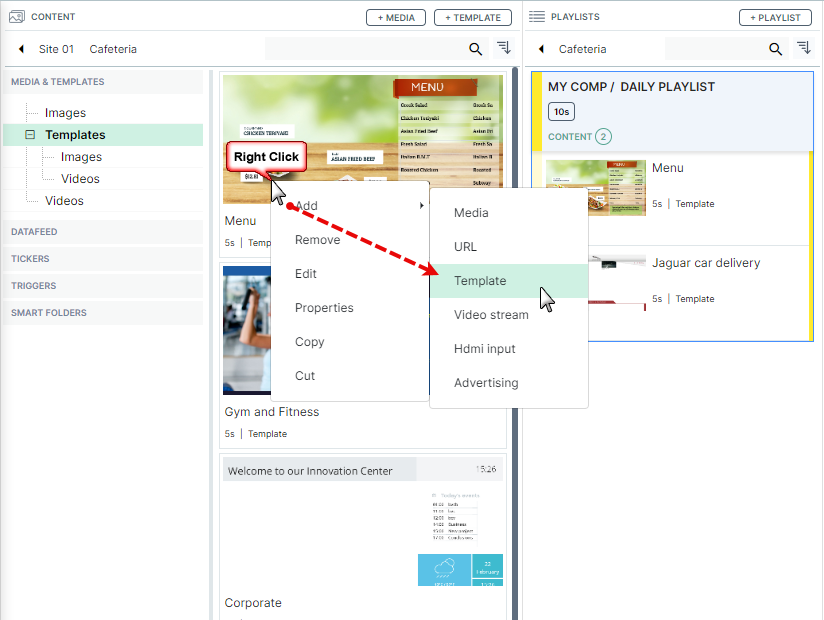
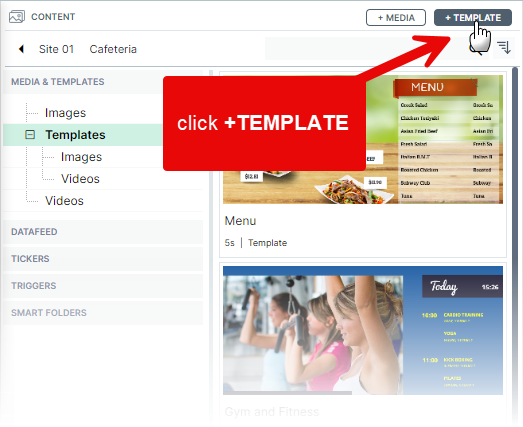
To add a new template to your library, right-click in the desired folder and select Add > Template or you can click the + TEMPLATE button next to the +MEDIA button.
Option 1:

Option 2:

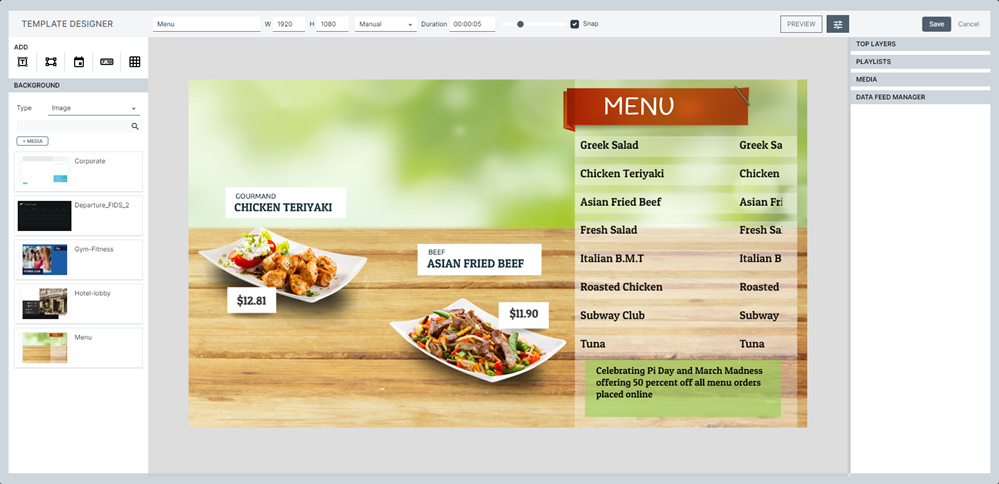
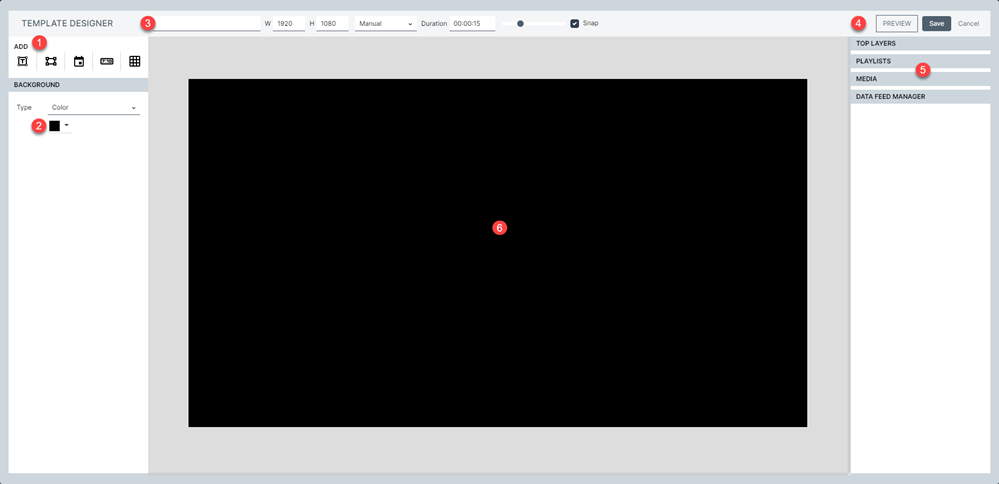
Quick tour of the template designer interface

- ADD: Text box, geometric shape, current date, current time, data grid.
- Selecting one of these items will add it to the stage area (#6).
- Items are laid out on their own layer. Items can be reordered forward or backward as needed.
- Item Properties: Zone, text, date & time, data feed, data grid, shape, background.
- Each time you click on an item, a series of properties will appear so you can access and modify them. For example, clicking on a text box will show the Zone and Text properties so you can change their parameters.
- Different items have different types of properties. For example, you can set a zone's size and position (in pixels), its rotation (in degrees) and transition animation (choose from one of several effects).
- The Background setting is set to black by default. You can select any color or upload images for your template backgrounds. Background images are not retrieved from the content library. They must be uploaded into the template designer where they will be stored. To use them, click the tab, then click the image to apply. Background images re-size (stretch) to fill the entire template. To change the background, click anywhere on the background area then either select a color or different image by clicking it.
- Tool bar: Template name field, width, height, duration type, duration time, zoom view, snap, properties (once template has been saved).
- Templates must be assigned a name before they can be saved to the content library.
- The template size will match the screen resolution for the player’s in the currently selected group. If the group contains players with different screen resolutions, the highest resolution will be used. If the display orientation is portrait, the template will appear in portrait mode in the designer. Note that dimensions can be overridden by the user, if necessary.
- The duration is set to MANUAL (uses the duration time, default is 15 seconds) as long as the template contains static content. When multiple content items, or content with a duration longer than 15 seconds is added, the duration will switch to AUTOMATIC and it will match the total duration of all the content added to the template. You can switch it back to manual by clicking on the pull down menu, however, adding new content will switch the setting back to automatic.
- The default duration is set to 15 seconds and can be changed either manually or by adding content with a longer duration.
- The template view can be zoomed in or out using the slider. You can drag the slider with your mouse or click on each side of the indicator.
- The Snap check box is where you deactivate/activate the snap to grid setting. Note: the grid is set to 5 pixels and this value cannot be changed.
- Save your template and the next time you open it you will see the the Properties option appear to the right of the Snap check box. Select this option to access the template properties window. NOTE: Template properties are similar to other media properties in QL. Click here to learn more about media properties.
- PREVIEW / Save / Cancel: Click the desired option.
- The PREVIEW option shows all the content assigned to in any media/playlist zones as if it will play on your screen.
- Only named templates can be saved so be sure to assign a name to your templates when you begin.
- After that, the auto-save feature will ensure your progress is saved in case you close your browser tab or if you click the browser's back button.
- Layers, zones and data: Top layer images, playlist zones, media zones, data feed manager.
- Top layer images will always appear on the top layer. Top layer images are not retrieved from the content library. They must be uploaded into the template designer where they will be stored. To access them, click the Top layers tab, then drag and drop the image into the template area. Top layer images will overlap any other content on the template. They always appear on top.
- Playlists can be dragged and dropped anywhere on the template area. This will create a playlist zone. Playlist zones can be re-positioned and resized using the mouse or by changing the values (width, height, X, Y) under the Zone tab on the left side of the designer screen. You can add as many playlist zones as you want. Playlist zones can touch but cannot overlap. You can assign multiple playlist to a zone by dragging and dropping their symbol into any zone. Content assigned to the referenced playlists will play in the zones according to the playlist properties. NOTE: A playlist assigned to one or more template zones cannot be used for scheduling content. The reverse is also true.
- Media items can be dragged and dropped anywhere on the template area. This will create a media zone. Media zones can be re-positioned and resized using the mouse or by changing the values (width, height, X, Y) under the Zone tab on the left side of the designer screen. You can add as many media zones as you want. Media zones can touch but cannot overlap. You can assign multiple media items to any media zone by dragging and dropping their symbol into a zone.
- The Data Feed Manager is used to configure feeds and assign feeds to individual data fields or datagrids (tables). Click here to find out more about the Data Feed Manager.
Important considerations
- Text boxes, time, date, geometric shapes, top level images and data (data grids and data fields) can overlap any other template element, including playlist and media zones.
- Playlist and media zones cannot overlap. If any of these zones overlap you will not be able to save your template until the overlap is resolved.
QL Server On Premise administrators can add fonts to the Template / Ticker designers by following the steps outlined here.
Fonts added to the system will be installed on your players automatically at midnight, or you can synchronize the fonts immediately via Main Menu (Gear Icon) > Server > Update.
Manipulating zones
Right click on any zone to bring up the options menu:
- Bring to front: Moves the zone to the top layer.
- Send to back: Moves the zone to the last layer above the background. You can't move a zone behind the background layer.
- Bring forward: Moves the zone up by one level.
- Send backward: Moves the zone back by one level.
- Lock: Locks the zone so it can't be moved or resized using the mouse. You can still modivy the size and position values in the ZONE fields.
- Copy: Sends a copy of the currently selected zone(s) to the clipboard.
- Paste: Pastes a copy of the currently selected zone(s) to the template.
- Remove: Deletes the selected zone(s).
To save time when copying and pasting multiple zones, select each one as you hold down the Control (Ctrl) key. Then, right click the last selected zone while still holding down the Control (Crtl) key and choose Copy. When you select Paste, all previously selected zones will be pasted into the working area. Note this method also works for deleting (removing) multiple zones.
Duplicating templates
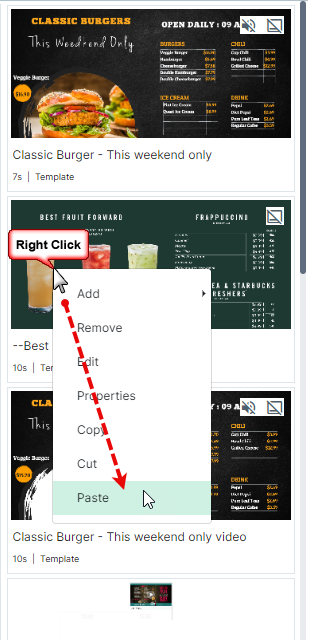
To duplicate a template, right-click it and select copy > paste. You can duplicate templates within the same folder or between folders.
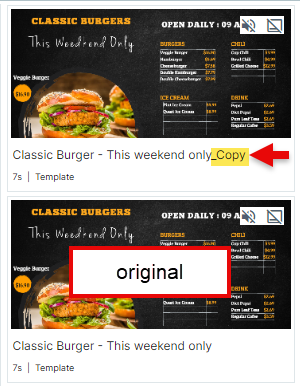
The duplicate version will have the same name as the original with the suffix _Copy. You can rename the duplicate or use it as-is.

To paste a template, be sure to right-click in between thumbnails or in an empty area of the content library window.

The duplicate template name will appear with the extension _Copy.
You can edit and rename the duplicate template as required.