Ticker Designer tour
The Ticker designer is used to create a variety of custom overlays, such as:

- News text crawls
- Sports scores
- Financial news and stock prices
- Current weather and forecasts
- And many others designs…
Click here for the Ticker Designer video tutorial.
Supported content
Tickers support the following content:
- Typed-in text
- Geometric shapes (rectangles, ellipses)
- Current date
- Current time
- Data fields – RSS, MediaRSS, XML, Twitter, Facebook, Google Calendar
- Image overlays (logos, transparent PNG images)
You can add any number of the content listed above to any ticker.
Supported layouts
The ticker width automatically adapt to the player’s screen settings, including different screen orientations (portrait or landscape). Multiple displays are also supported. With multi-display layouts, you can create designs that span all available displays or be positioned on individual displays. Ticker size can also be modified to cover the entire screen area so you can position various elements anywhere.
Differences between tickers and templates
Tickers are overlays that appear on top of any content displayed on screen. This includes all supported content types, and templates. You don’t schedule tickers like any other content. You publish tickers and they will appear on screen for as long as there is scheduled playlists. You can also assign tickers to specific playlists.
Tickers can be disabled for the duration of any content or template in the content library.
Creating a new ticker
Click the TICKERS tab to expand the selections.

Click the desired option.
- Select Published to create a ticker that will be published to your players.
- Select Not Published to create a ticker that will be saved for later use.

Once you selected the approriate folder, you have one of two options:
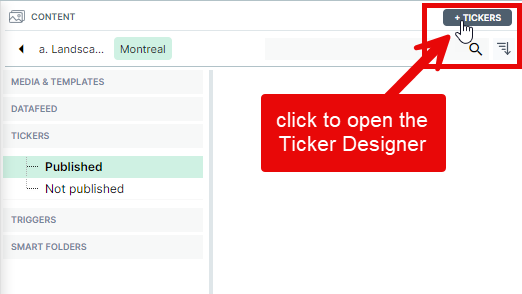
Click the +TICKERS button at the top right of the Content Library window...
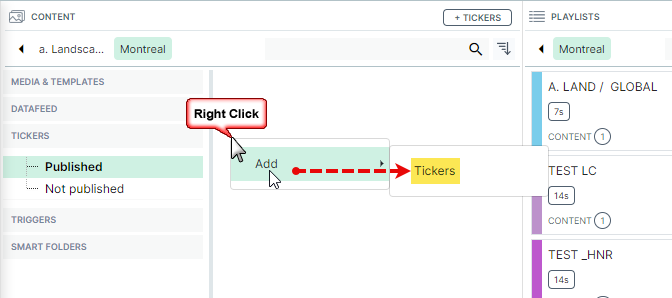
...or you can right-click in one of the Tickers folders and select Add > Tickers.

When you add a new ticker in the Published folder, the ticker will show up on your player’s screen next time you publish.
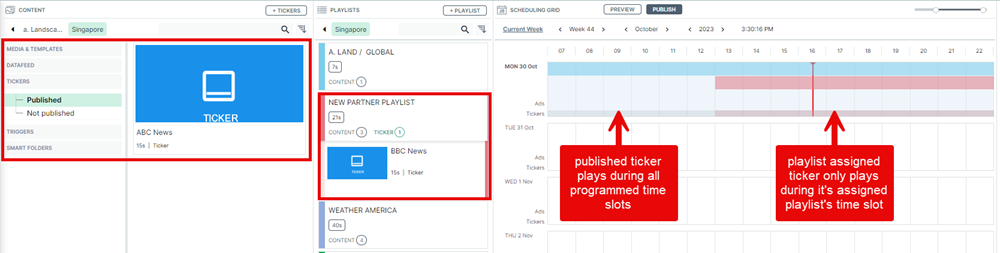
Tickers assigned to the Tickers > Published folder will appear on screen any time a playlist is scheduled.
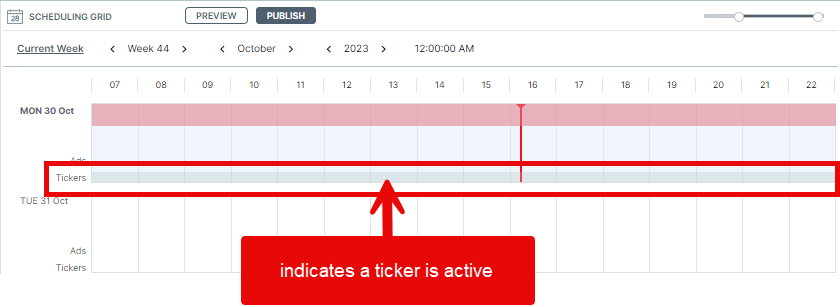
Published tickers appear as a gray band in the scheduling grid along the bottom of each day and their duration will match the time slots in the grid.

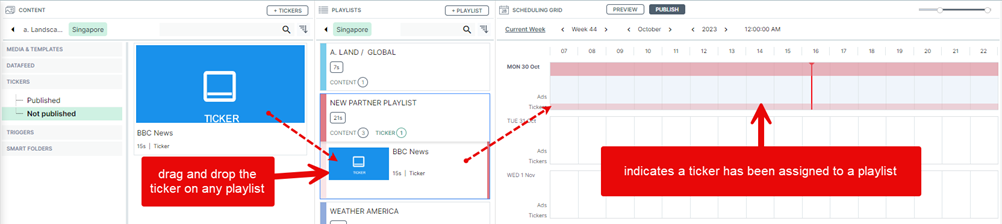
Please note: Tickers can also be assigned to specific playlists. When this happens, the ticker indicator band in the scheduling grid will match the color of the playlist's time slot.
To assign one or more tickers to a playlist, simply drag and drop them onto any playlist. The playlist will switch to "Ticker" view and a matching indicator band will appear in the Scheduling Grid.

"Hybrid" Ticker Programming
You can program a mix of published tickers that will be shown on screen during any playlist's time slot, and tickers that have been asigned to specific time slots. When this happens, all the tickers will play according to their assigned roles. When the schedule transitions to a playlist with no assigned ticker, only the published ticker will be shown.

If you add the ticker to the Not published folder, the ticker will be saved but will not play (unless it has been assigned to a specific playlist). Think of this folder as a storage area for your tickers when they are not used.
To un-publish a ticker, remove it from the Published folder. If you want to keep a backup copy, simply copy and paste the ticker into the Not published folder before deleting it from the Published folder.
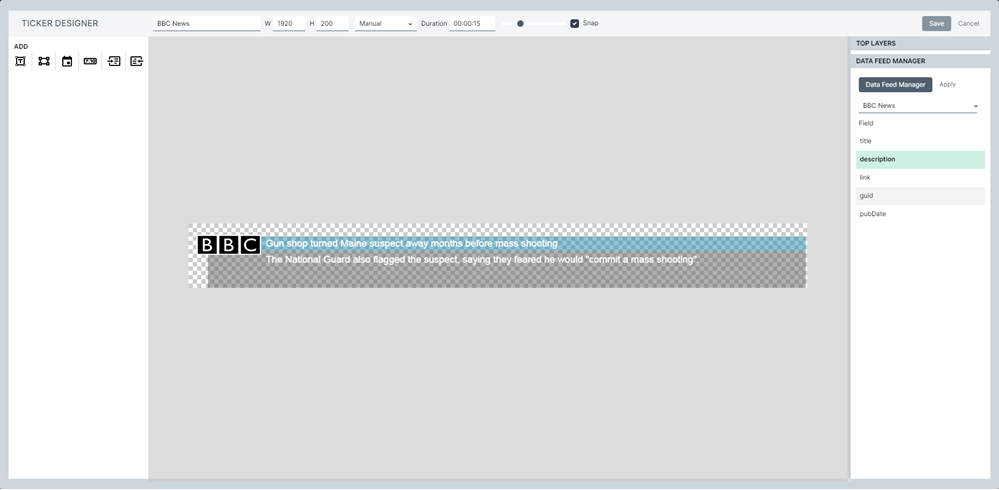
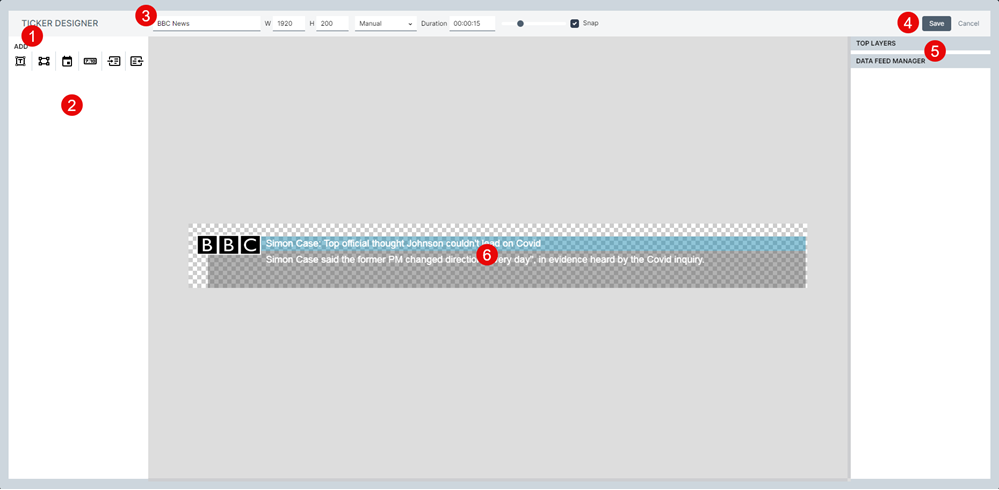
Quick tour of the ticker designer interface

- ADD: Text box, geometric shape, current date, current time, next content playing, coming next.
- Selecting one of these items will add it to the stage area (#6).
- Items are laid out on their own layer. Items can be reordered forward or backward as needed.
- The New content playing and Coming next items are data fields that you can reposition in the ticker area. The new content playing field will show the name of the media currently shown on screen, behind the ticker. The coming next field will show the name of the next content in the currently scheduled playlist. The text can be customized (font, typographic controls, color…)
.
- Item Properties: Zone, text, date & time, data feed, shape.
- Each time you click on an item, a series of properties will expand so you can access and modify them. For example, clicking on a text box will expand the Zone and Text properties so you can change their parameters.
- Different items have different types of properties. For example, you can set a zone's size and position (in pixels), its rotation (in degrees) and transition animation (choose from one of several effects).
- The ticker background is always transparent. To add an opaque background, create a geometric shape that matches size of the ticker area.
- Tool bar: Ticker name field, horizontal size, vertical size, duration setting, duration time, zoom view, ticker properties.
- Tickers must be assigned a name before they can be saved to their respective folders.
- The Ticker size will match the width of the player screen in the currently selected group. If the group contains players with different screen resolutions, the highest value will be used. If the display orientation is portrait, the ticker will appear in portrait mode in the designer. Note that dimensions can be overridden by the user. Setting the ticker size to match the screen will let you position ticker elements all over the screen. Otherwise the ticker will be set to a height of 200 pixels, and the ticker will appear at the bottom of the screen,
- The duration is set to MANUAL (uses the duration time, default is 07 seconds) as long as the template contains no data. When RSS feeds or other data feeds are added, the duration will switch to AUTOMATIC and it will match the time required to display all the data in the feed. You can switch this back to manual by clicking on the pull down menu.
- The default duration is set to 7 seconds and can be changed either manually or by adding a data feed to the ticker.
- The ticker view can be zoomed in or out using the slider. You can drag the slider with your mouse or click on each side of the indicator.
- Save / Cancel: Click the desired option.
- Only named tickers can be saved.
- Save your work periodically. Closing the browser tab or window, clicking the browser back button, will log you off and you will lose any unsaved work.
- Clicking Cancel or X have the same effect. The ticker designer window will close and your work will not be saved.
- Layers, zones and data: Top layer images, data feed manager.
- Top layer images will always appear on the top layer. Top layer images are not retrieved from the content library. They must be uploaded into the template designer where they will be stored. To access them, click the Top layer tab, then drag and drop the image into the template area. Top layer images will overlap any other content on the template. They always appear on top.
Important considerations
- Text boxes, time, date, geometric shapes, top level images and data fields can overlap.
- Be sure to save your work periodically.
- If you have multiple tickers in your published folder or assigned to playlists, the tickers will play in sequence and cycle continuously.
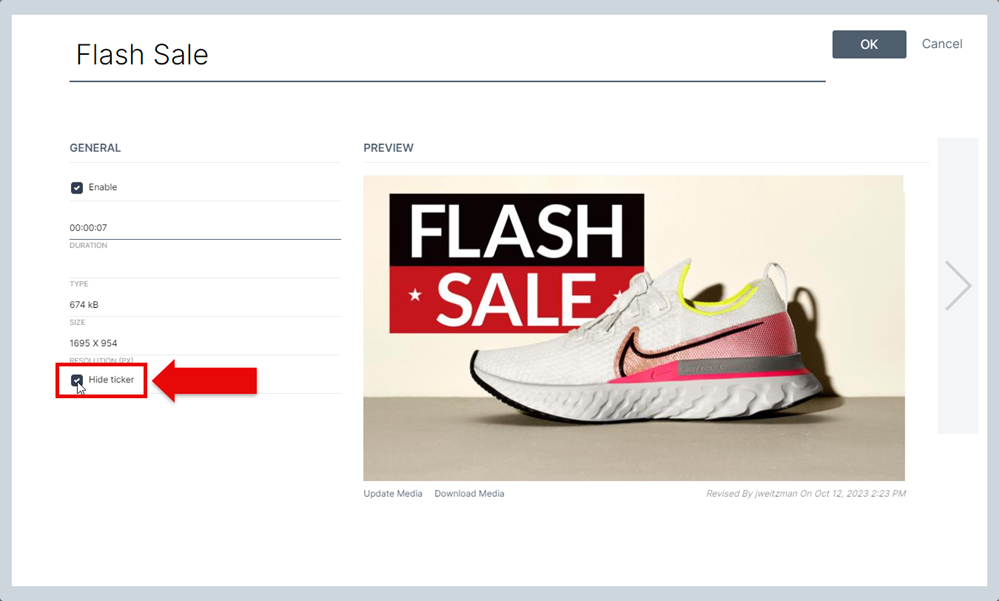
- Tickers can be hidden temporarily by selecting the Hide ticker option in the media or template properties (see below).
Once the content has finished playing, the ticker will reappear on screen.

You can add fonts to the Template / Ticker designers by following the steps outlined here.
Fonts added to the system will be installed on your players automatically at midnight, or you can synchronize the fonts immediately via Main Menu (Gear Icon) > Server > Update.
Manipulating zones
Right click on any zone to bring up the options menu:
- Bring to front: Moves the zone to the top layer.
- Send to back: Moves the zone to the last layer above the background. You can't move a zone behind the background layer.
- Bring forward: Moves the zone up by one level.
- Send backward: Moves the zone back by one level.
- Lock: Locks the zone so it can't be moved or resized using the mouse. You can still modivy the size and position values in the ZONE fields.
- Copy: Sends a copy of the currently selected zone(s) to the clipboard.
- Paste: Pastes a copy of the currently selected zone(s) to the template.
- Remove: Deletes the selected zone(s).
To save time when copying and pasting multiple zones, select each one as you hold down the Control (Ctrl) key. Then, right click the last selected zone while still holding down the Control (Crtl) key and choose Copy. When you select Paste, all previously selected zones will be pasted into the working area. Note this method also works for deleting (removing) multiple zones.
Duplicating tickers
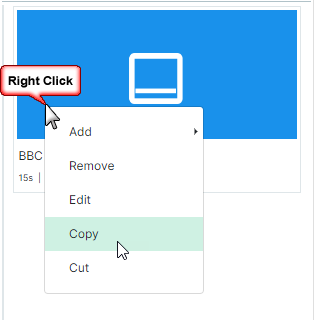
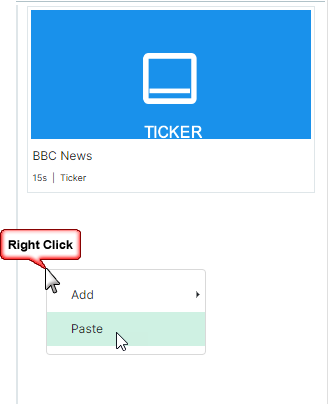
To duplicate a ticker, right-click it and select copy > paste. You can duplicate tickers within the same folder or between folders.
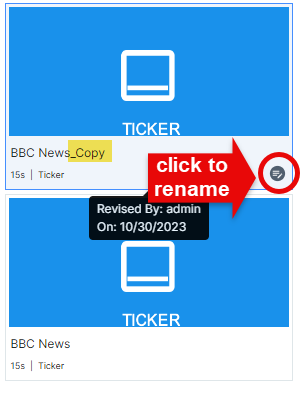
The duplicate version will have the same name as the original with the suffix _Copy. You can rename the duplicate or use it as-is.

To paste a ticker, right-click in the right pane in either PUBLISHED or NOT PUBLISHED folders and select Paste.

The duplicate ticker name will appear with the extension _Copy.
You can edit and rename the duplicate ticker as required.

Editing tickers
You can edit tickers in the following ways:
Editing via the Ticker folders
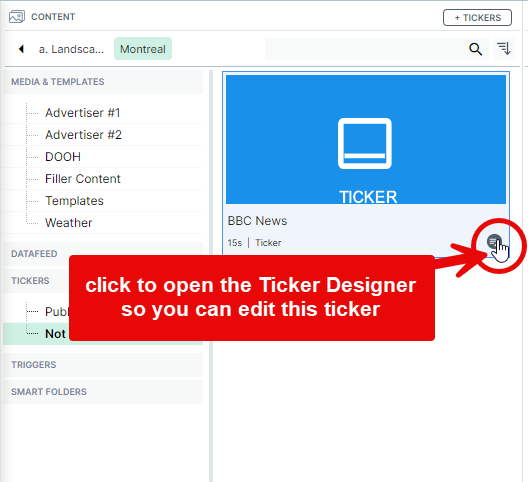
Hover your cursor above any ticker in the Published or Not published folders to show the Edit Properties button. Click the button to open the Ticker Designer.

Editing via the Playlist window
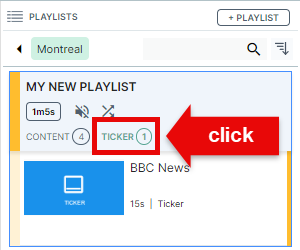
To edit a ticker associated with a playlist, first click the Ticker button to reveal the ticker(s).

Hover your cursor above any ticker to show the Edit Properties button. Click the button to open the Ticker Designer.